You order a product on Amazon and instantly receive updates on your phone such as 'Your order has been confirmed' and subsequent notifications like 'Out for delivery'. This seamless flow of information is made possible by a behind-the-scenes hero known as Webhooks. In the digital realm, webhooks serve as messengers, notifying applications about specific events occurring in other applications. Let's delve deeper into the world of webhooks and explore how they can revolutionize the way your apps communicate.
What are Webhooks?
Think of webhooks as automated notifications. When a predefined event occurs in one application (source), a webhook sends a real-time message (HTTP request) to another application (destination), carrying relevant data about the event. This allows applications to stay synchronized and react to changes instantly, without the need for constant polling.
Imagine an e-commerce platform where you've just placed an order for your favorite items. Behind the scenes, webhooks step in to make sure everything runs smoothly. Instead of the fulfillment center having to continuously check for new orders, webhooks instantly notify them the moment you place your order. This real-time notification triggers the fulfillment center's system to kick-start the packing and shipping process automatically. As a result, the entire workflow becomes more efficient and responsive, ensuring your items get to you quickly and seamlessly.
How to Use Webhooks
Using webhooks involves setting up endpoints within your application to receive incoming HTTP POST requests from external services. When a designated event occurs in the originating service (e.g., a new user signup, a payment confirmation, or a content update), it sends a payload of data to the webhook URL you have configured.
This payload contains information related to the event, allowing your application to respond accordingly, such as updating records, triggering workflows, or sending notifications.
Using webhooks involves three key steps:
- Configure a Webhook URL: Start by defining a URL within your destination application where you want to receive Webhook notifications. This URL acts as the "listening post" for incoming webhook messages.
- Define Events: Specify the events within your source application that should trigger webhook notifications. This could be actions like a new user signup, completed payment, or any other significant event you want to track.
- Process the Notification: A webhook notification is automatically sent to your configured URL when the specified event occurs in the source application. The destination application receives this notification and processes the data contained within. By parsing this data, the destination application can understand the event that occurred and take appropriate actions based on the received information.
Testing Webhooks
Testing webhooks is essential to ensure the reliability and responsiveness of your application's integrations. To conduct effective testing, most webhook implementations offer sandbox environments where you can simulate events and evaluate how your application processes incoming payloads.
Here are key testing scenarios to consider:
- Simulating Event Triggers: Test various scenarios by simulating different events that can trigger webhooks. For example, simulate a user signup or a completed payment to observe how your application responds.
- Verifying Payload Structure: Check the structure and content of the webhook payloads to ensure they align with your expectations. Verify data integrity to ensure that your application correctly transmits and interprets essential information.
- Monitoring Logs and Responses: Keep an eye on webhook logs and responses during testing. Monitor how your application logs incoming webhook requests and handles corresponding responses. This helps identify and troubleshoot any issues that may arise during webhook integration.
By thoroughly testing webhooks in a controlled environment, you can identify and address potential issues before deploying your application to production. This proactive approach ensures that your application's integrations operate smoothly and reliably, enhancing overall system performance and user experience.
Using Webhooks in Any App with BrainCert
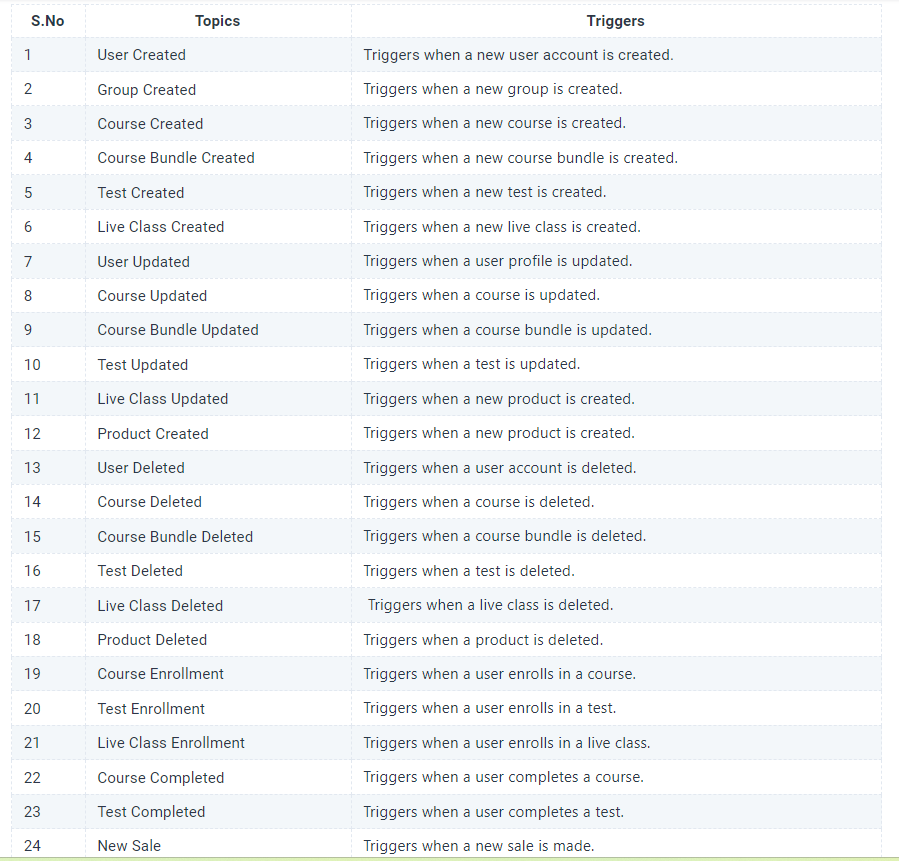
BrainCert's webhook integration empowers developers and educators to use real-time event notifications in their applications. By incorporating webhooks into BrainCert-powered platforms, users can:
- Receive instant updates on course enrollments, test completions, content uploads, etc.
- Automate workflows based on educational event triggers.
- Enhance user engagement and interaction through timely notifications and responses.

With BrainCert's seamless webhook implementation, educational apps can harness the power of event-driven communication to create dynamic and engaging learning experiences.
Sample Trigger: Course Created
The "Course Created" trigger within webhooks works by sending a notification to a specified endpoint (URL) whenever a new course is created on the platform. This webhook trigger enables real-time communication between BrainCert and other applications or systems.
Here's how it typically functions:
- Event Detection: When a user creates a new course on BrainCert, the platform detects this event.
- Webhook Payload: BrainCert generates a payload containing relevant information about the newly created course, such as course ID, title, description, and other metadata.
- HTTP POST Request: BrainCert sends an HTTP POST request to the configured webhook URL, passing the payload as JSON data.
- Endpoint Processing: The destination endpoint (specified by the webhook URL) receives the HTTP request with the payload.
- Handling the Event: The receiving application processes the incoming data, utilizing the information about the newly created course.
- Automated Actions: Based on the course creation event, the destination application can perform automated actions, such as updating records, triggering notifications, or integrating with other systems.
This webhook trigger allows developers and system integrators to build dynamic workflows and automate processes based on course creation events occurring within BrainCert.
In Summary
Webhooks offer a potent solution for constructing dynamic and interconnected applications. By utilizing webhooks, you can streamline workflows, automate tasks, and enhance the overall user experience across your applications. With BrainCert, you can tap into the capabilities of webhooks to unlock fresh possibilities for your online courses and learning experiences.